IB Computer Science Java GUI Programming
IB Computer Science Learning Goals
In this IB Computer Science lesson you will be learning about:
- Use the built in GUI Builder to design a graphical interface for your computer programs
- Add events to GUI elements
- Get text input from the GUI and output processed data to the GUI
Creating a Form
Netbeans has a built in GUI Form Builder that we will be utilizing to make simple Graphical User Interfaces. This builder generates a lot of code that won’t make much sense to you, but it is not the intention of the course to teach you how to do these interfaces on your own.
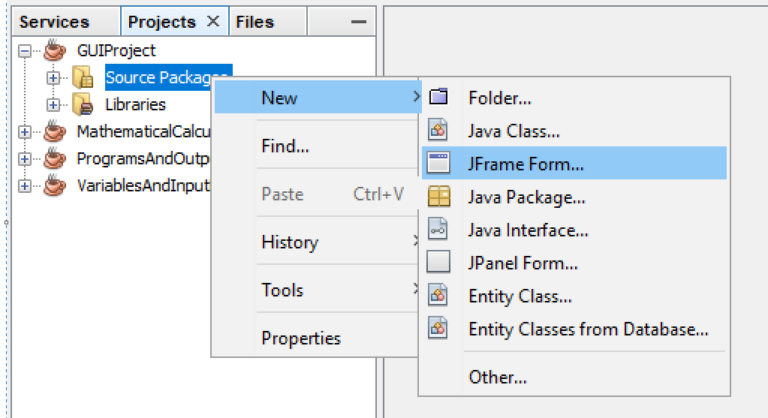
To create a GUI instead of creating a new Java Class you want to select JFrame Form from the drop down list

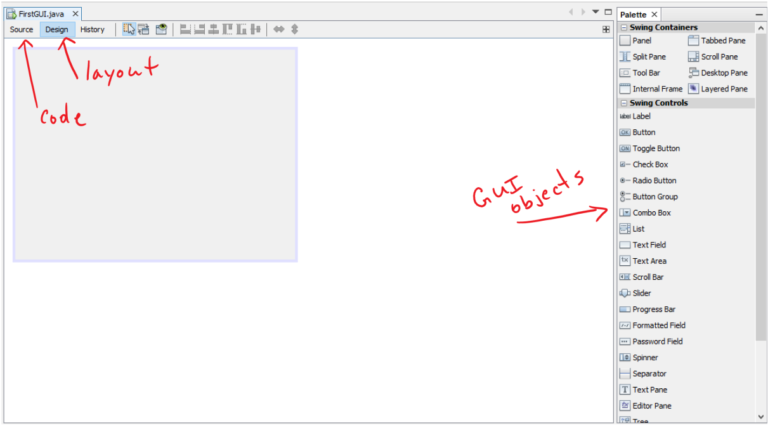
A new class opens up that should look as follows

The Palette contains all the different types of objects you can add into your interface
The Design tab is where you will add objects to the interface
The Code tab is where you will type the main parts of your program
Adding Elements to a Form
There are a lot of different objects we can add to a GUI, but we will stick with some basic ones in this course. All the objects you should be using are inside the Swing Controls section of the Palette.
The four most common SWING objects we use are
- Label – Used as prompts to the user. Often static text that doesn’t get changed as the program runs, but could be used as output as well.
- Button – Used as an actionable object that the user clicks to make something happen
- Text Field – Used as a place for the user to type in information or output single lines of text back to the user
- Text Area – Used to output multiple lines of text back to the user
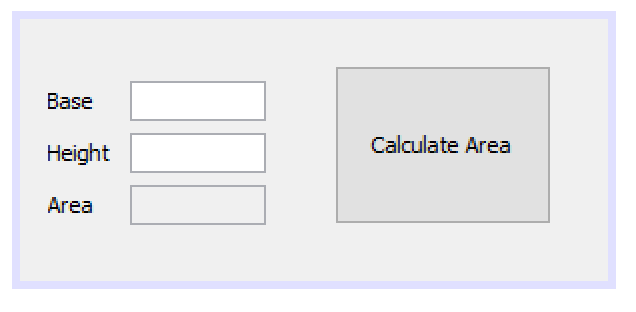
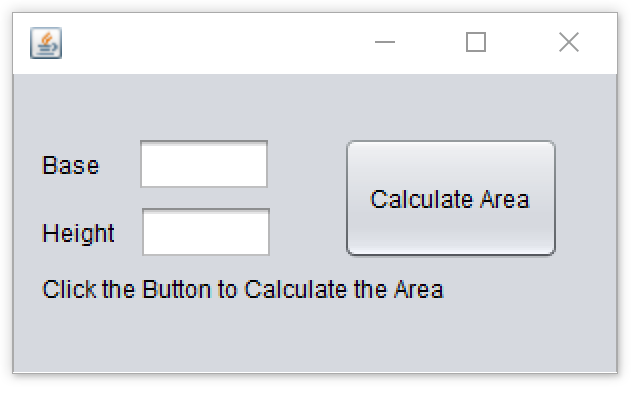
Example: Lets say you wanted to write a program that got the base and the height of a triangle and you wanted to output the area. You might have a GUI that looks as follows

Design Explanation:
- 3 labels that gives hints to the user about what’s going on.
- 2 Text Fields that are sued for input
- 1 Text Field that is used for output
- 1 Button that when clicked will read whatever is in the text fields, calculate the area, and display the result to the 3rd text field.
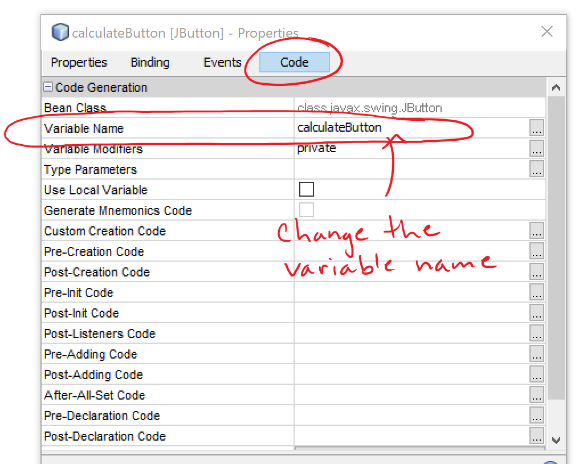
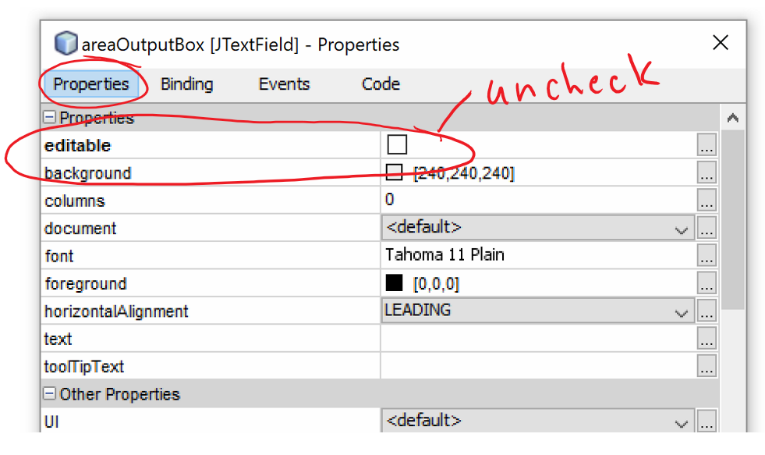
Changing Display Text and Names
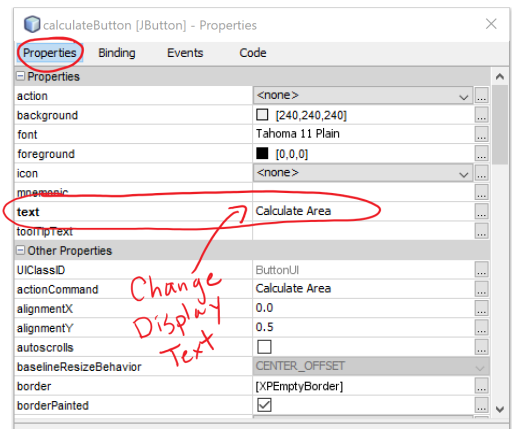
To change any property of these GUI objects simply right click on the object and open properties, which will bring up a new menu with a lot of different things you can do with the objects



You should always change the GUI object names of because you will be referring to them in your code later on. Follow the same naming conventions that you would use for variables.
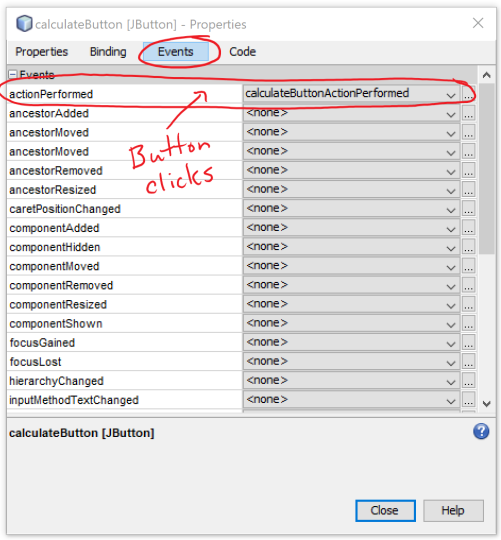
Adding Events
Your GUI won’t do anything until certain events occur. All the code you write will be contained inside these events and only once that event is triggered will that code be executed.
Most of the events we use will be actionPerformedEvents on Buttons.

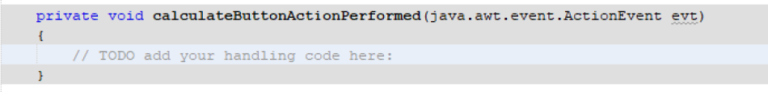
When you create an event you will notice that the builder takes you to the source tab and has created a place for you to write code for your event. Any code written in here will execute sequentially when the button is pressed.

Getting Input and Producing Output
Input from a text field is more straightforward that getting text from the console window. There is a method called getText() that will read whatever is currently typed into a particular text field and store that result as a String. You can use the same parsing methods with console input to convert the string to an int or double.
Output to a text field is pretty much exactly the same as outputting to a console window except you will use a method called setText() that will output a String. You can even use the escape characters and decimal formats with it.
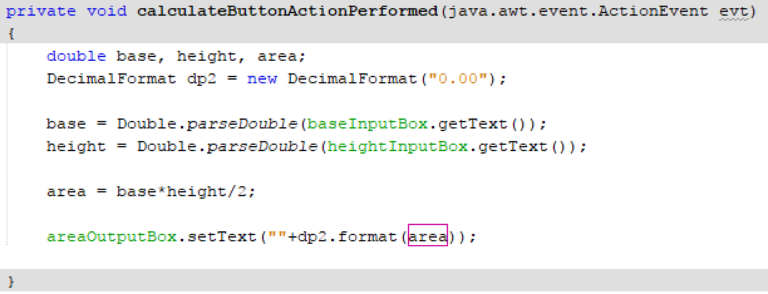
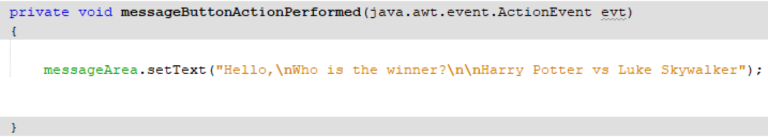
The completed code for the button click event is shown below

One thing you will probably notice about the setText Method is that you can’t just output the value of a integer or a double variable. It must be a String. You can trick it by adding an empty (null) String to your variable. This technique will be necessary when using text areas to display things on multiple lines.
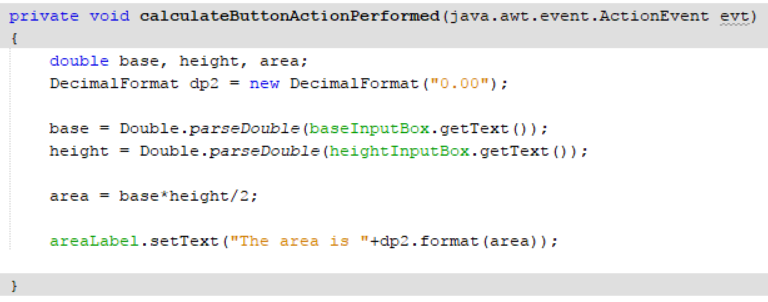
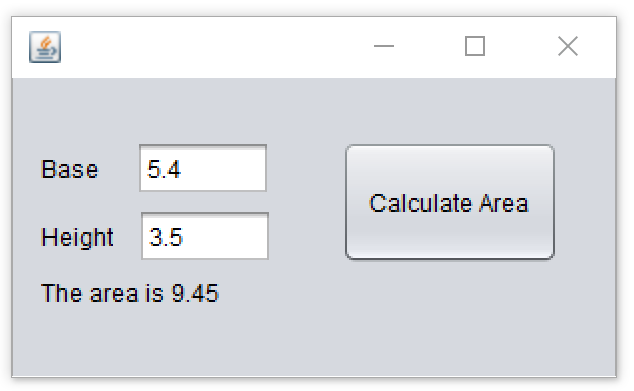
Output on Labels Instead of Text Fields
Instead of using a text field to output the result of the area calculation, you could have just used a label. Below is an example doing that



Output Using Text Areas
If you want multiple lines of text outputted then its best to use a text Area object. It has horizontal and vertical scroll bars just like a webpage so even if the text is too long for the window you create, you will still be able to read it.
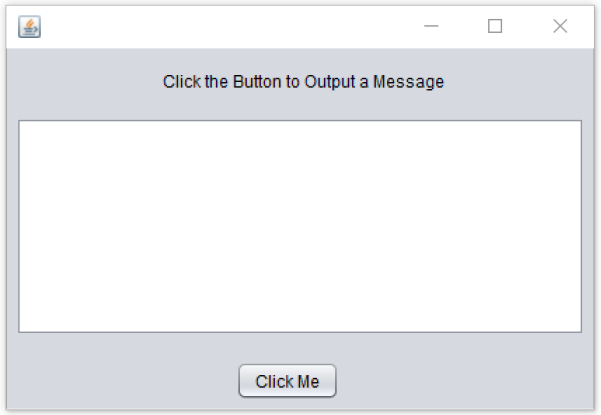
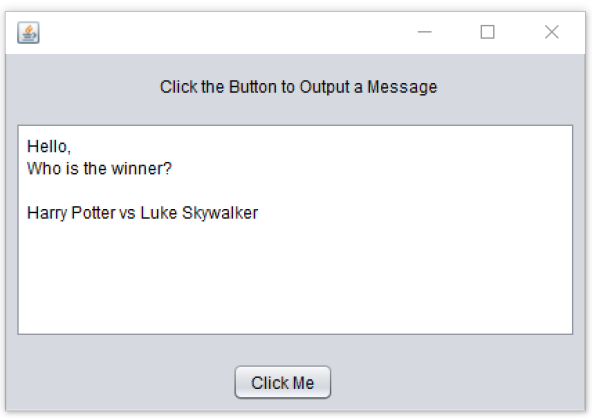
The example below just outputs a simple message when the button is clicked



Some things to about the setText Method
- It does not return the cursor to a new line after it executes
- It will overwrite everything that is in the box when it is called.
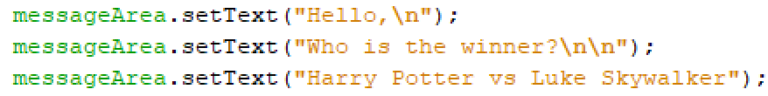
- You may have wanted to write that statement using 3 separate calls to setText, like below but that will only output the last line of text

IB Computer Science Practice
Write programs that accomplish the following tasks. Use a GUI.
1. Create a spending application for a student that prompts the user to enter how much money they spent on food, clothing, and entertainment. Output the % of the total each category represents.
2. A fast food restaurant charges $2.49 for burgers, $1.89 for fries, and $0.99 for drinks. You are going to be creating an order form for employees to use when taking customer orders at the register.
- Provide the employee with input fields to enter the number of burgers, fries, and soft drinks that the customer orders.
- The program should display the total (Before Tax), the amount of tax owed (13% HST), and the final cost.
- The application should also include another input field that the employee uses to enter the amount he received from the customer and calculates the change required.
- The application should also include a button that will display a nicely formatted receipt of the order that could be given to a customer.
Looking to Learn More about Computer Science and Coding?
Check out our programing in python courses that focus on high school level coding.
These courses are complete with interactive coding lessons, teacher led videos, and more practice questions with complete solutions
Return To International Baccalaureate Computer Science Main Page
